How To Pair Fonts Like A Brand Design Pro
July 3, 2020 | 5:51 pmHow To Pair Fonts Like A Brand Design Pro
July 3, 2020 | 5:51 pmHow To Pair Fonts Like A Brand Design Pro
July 3, 2020 | 5:51 pmHow To Pair Fonts Like A Brand Design Pro
July 3, 2020 | 5:51 pmFirst impressions matter, both on and offline. Whether one is on a first date or sketching the wireframe for a new website, visual appeal is essential to attracting one’s desired audience. Since the “work from home” lifestyle seems to be here to stay, learning to impress others by making a dazzling digital impression is more important than ever -- and a lot of it has to do with proper font pairing.
Marketers and designers aren’t the only ones who need to have these skills, either. Making choices about font styling and sizing is more common than most think. Preparing a professional report, creating a presentation, or revamping your resume all require one to match fonts that are both attractive and representative of one’s personality. It is a big decision, too. In addition to conveying unique, dynamic messages, they also dictate the overall visual aesthetic of your project. It may seem like a small detail. This choice can be the difference between an impressive design and a lackluster one.
Don’t worry, non-creatives -- the District Maven team has got your back. Below, we’ve broken down the dos and don’ts of pairing fonts. Not only will this helpful guide save a lot of time and hassle, but it will also help produce the stellar digital impression needed to seal the deal.
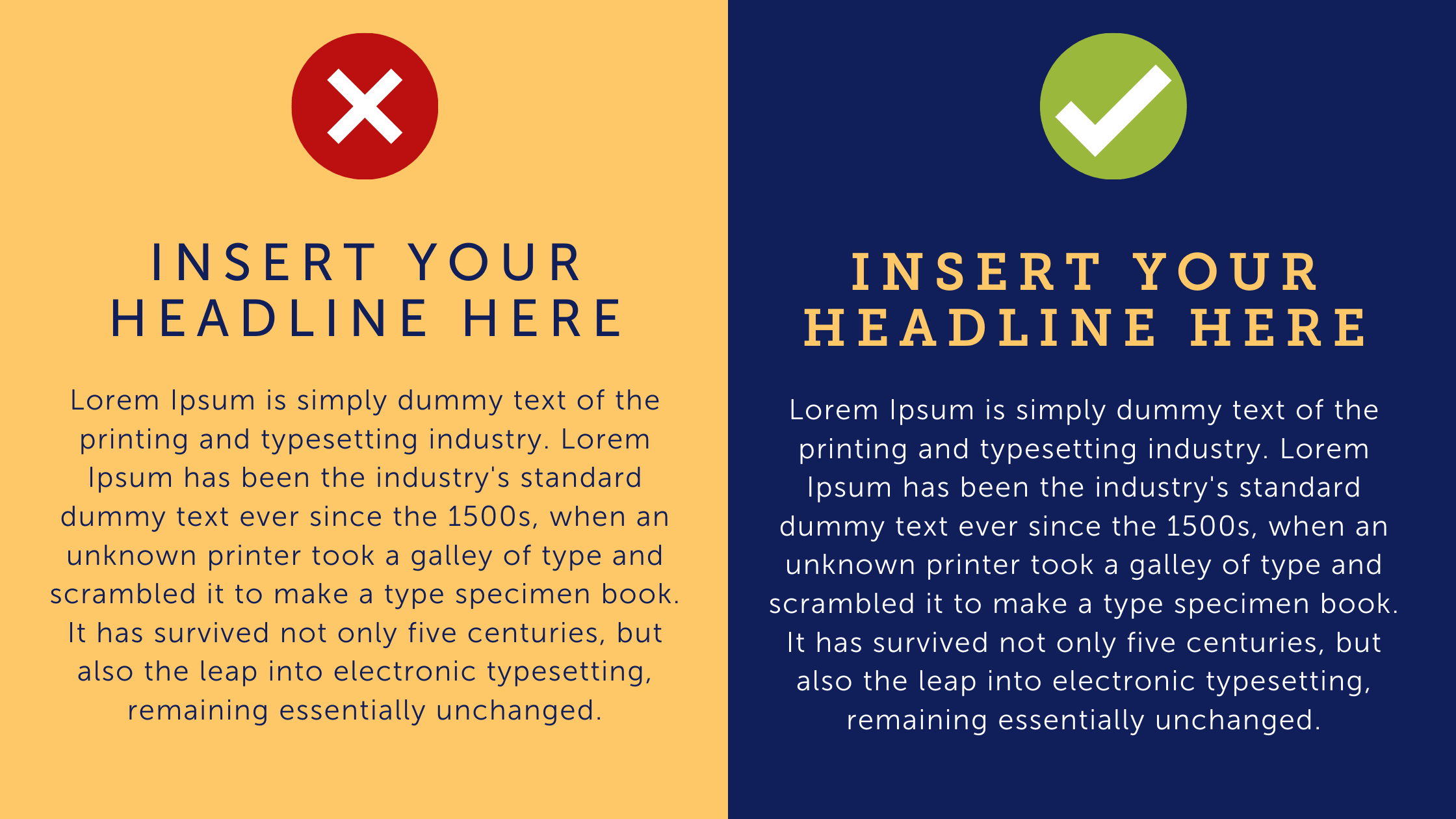
The Basics: Serif & Sans Serif Fonts
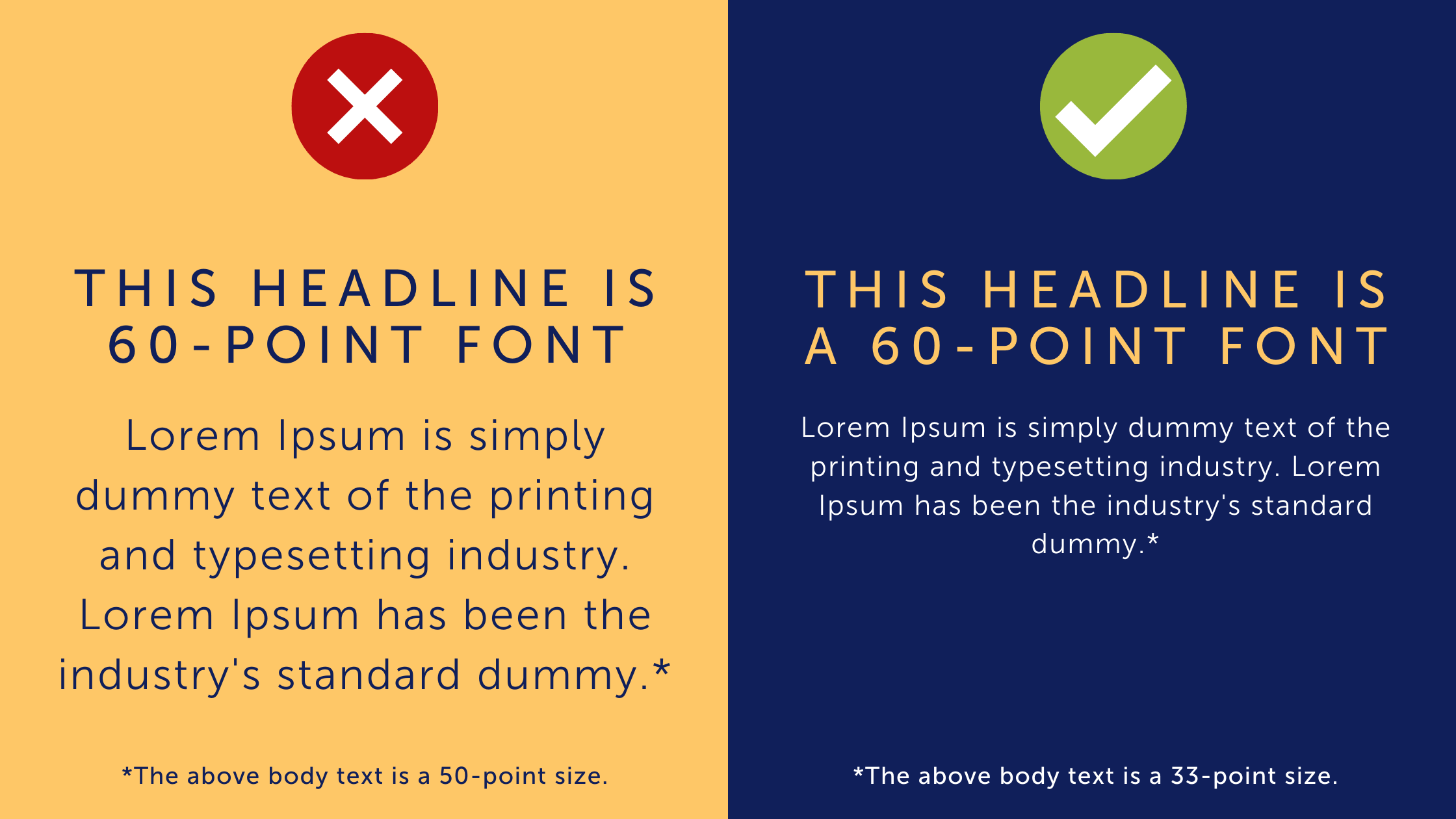
Size Actually Does Matter
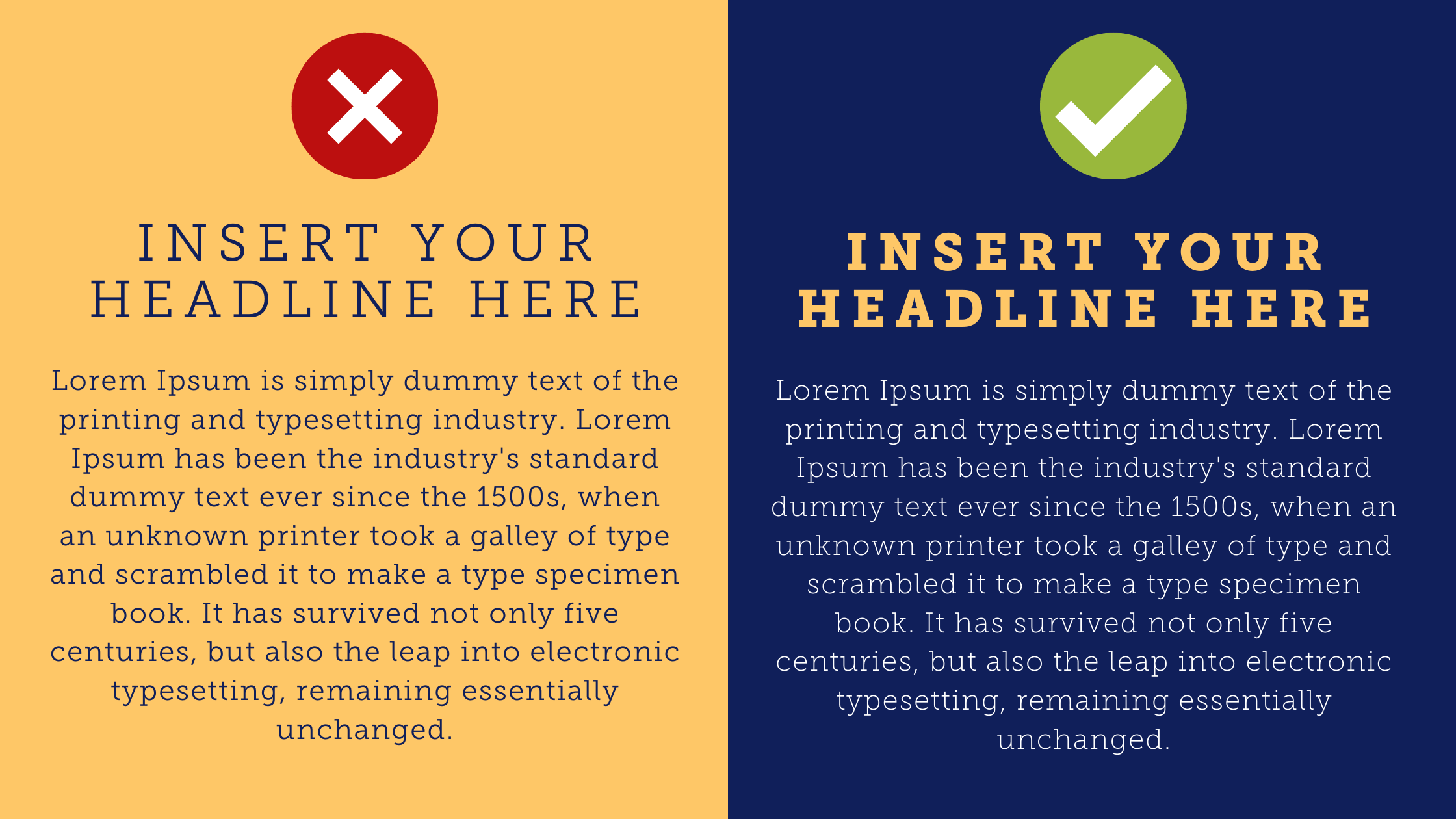
Font Weight Makes A Difference
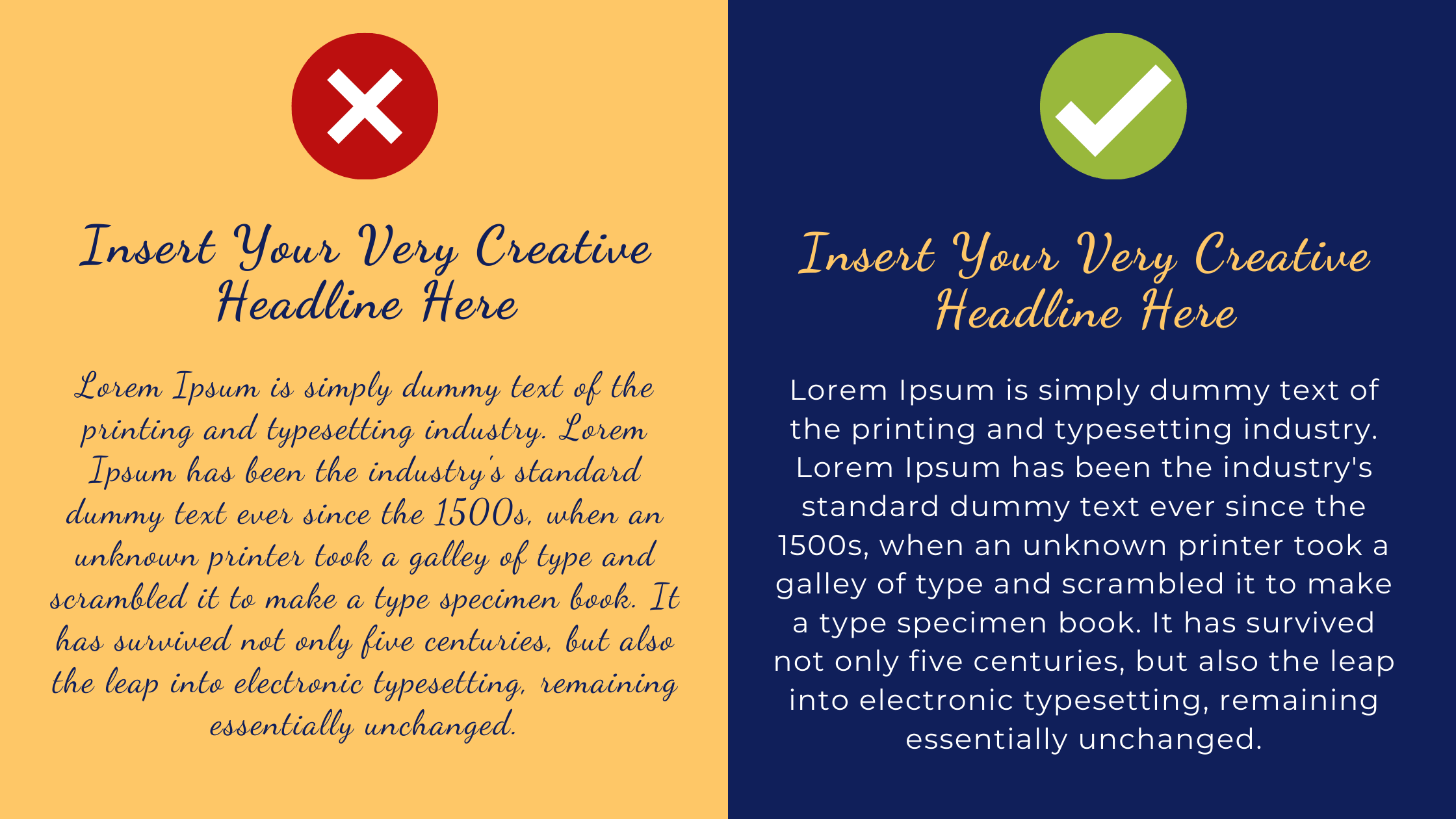
Stylized Fonts Need A Neutral Partner
Still Need Help? Check Out These ResourcesEven with the tips listed above, finding inspiration can still be a major challenge. To help you tackle this problem, I’ve included a list below featuring some of my go-to websites and resources for digital typography. Each will not only enhance your understanding of font pairing best practices but will also speed up the decision making process. (They’re free too!)
Font Pair
Font Joy
MixFont
Typ.io
Type Connection
Canva Font Combinations
Type Wolf
Fonts In Use
Font Matcherator
First impressions matter, both on and offline. Whether one is on a first date or sketching the wireframe for a new website, visual appeal is essential to attracting one’s desired audience. Since the “work from home” lifestyle seems to be here to stay, learning to impress others by making a dazzling digital impression is more important than ever -- and a lot of it has to do with proper font pairing.
Marketers and designers aren’t the only ones who need to have these skills, either. Making choices about font styling and sizing is more common than most think. Preparing a professional report, creating a presentation, or revamping your resume all require one to match fonts that are both attractive and representative of one’s personality. It is a big decision, too. In addition to conveying unique, dynamic messages, they also dictate the overall visual aesthetic of your project. It may seem like a small detail. This choice can be the difference between an impressive design and a lackluster one.
Don’t worry, non-creatives -- the District Maven team has got your back. Below, we’ve broken down the dos and don’ts of pairing fonts. Not only will this helpful guide save a lot of time and hassle, but it will also help produce the stellar digital impression needed to seal the deal.
The Basics: Serif & Sans Serif Fonts
Size Actually Does Matter
Font Weight Makes A Difference
Stylized Fonts Need A Neutral Partner
Still Need Help? Check Out These ResourcesEven with the tips listed above, finding inspiration can still be a major challenge. To help you tackle this problem, I’ve included a list below featuring some of my go-to websites and resources for digital typography. Each will not only enhance your understanding of font pairing best practices but will also speed up the decision making process. (They’re free too!)
Font Pair
Font Joy
MixFont
Typ.io
Type Connection
Canva Font Combinations
Type Wolf
Fonts In Use
Font Matcherator
First impressions matter, both on and offline. Whether one is on a first date or sketching the wireframe for a new website, visual appeal is essential to attracting one’s desired audience. Since the “work from home” lifestyle seems to be here to stay, learning to impress others by making a dazzling digital impression is more important than ever -- and a lot of it has to do with proper font pairing.
Marketers and designers aren’t the only ones who need to have these skills, either. Making choices about font styling and sizing is more common than most think. Preparing a professional report, creating a presentation, or revamping your resume all require one to match fonts that are both attractive and representative of one’s personality. It is a big decision, too. In addition to conveying unique, dynamic messages, they also dictate the overall visual aesthetic of your project. It may seem like a small detail. This choice can be the difference between an impressive design and a lackluster one.
Don’t worry, non-creatives -- the District Maven team has got your back. Below, we’ve broken down the dos and don’ts of pairing fonts. Not only will this helpful guide save a lot of time and hassle, but it will also help produce the stellar digital impression needed to seal the deal.
The Basics: Serif & Sans Serif Fonts
Size Actually Does Matter
Font Weight Makes A Difference
Stylized Fonts Need A Neutral Partner
Still Need Help? Check Out These ResourcesEven with the tips listed above, finding inspiration can still be a major challenge. To help you tackle this problem, I’ve included a list below featuring some of my go-to websites and resources for digital typography. Each will not only enhance your understanding of font pairing best practices but will also speed up the decision making process. (They’re free too!)
Font Pair
Font Joy
MixFont
Typ.io
Type Connection
Canva Font Combinations
Type Wolf
Fonts In Use
Font Matcherator
First impressions matter, both on and offline. Whether one is on a first date or sketching the wireframe for a new website, visual appeal is essential to attracting one’s desired audience. Since the “work from home” lifestyle seems to be here to stay, learning to impress others by making a dazzling digital impression is more important than ever -- and a lot of it has to do with proper font pairing.
Marketers and designers aren’t the only ones who need to have these skills, either. Making choices about font styling and sizing is more common than most think. Preparing a professional report, creating a presentation, or revamping your resume all require one to match fonts that are both attractive and representative of one’s personality. It is a big decision, too. In addition to conveying unique, dynamic messages, they also dictate the overall visual aesthetic of your project. It may seem like a small detail. This choice can be the difference between an impressive design and a lackluster one.
Don’t worry, non-creatives -- the District Maven team has got your back. Below, we’ve broken down the dos and don’ts of pairing fonts. Not only will this helpful guide save a lot of time and hassle, but it will also help produce the stellar digital impression needed to seal the deal.
The Basics: Serif & Sans Serif Fonts
Size Actually Does Matter
Font Weight Makes A Difference
Stylized Fonts Need A Neutral Partner
Still Need Help? Check Out These ResourcesEven with the tips listed above, finding inspiration can still be a major challenge. To help you tackle this problem, I’ve included a list below featuring some of my go-to websites and resources for digital typography. Each will not only enhance your understanding of font pairing best practices but will also speed up the decision making process. (They’re free too!)
Font Pair
Font Joy
MixFont
Typ.io
Type Connection
Canva Font Combinations
Type Wolf
Fonts In Use
Font Matcherator